
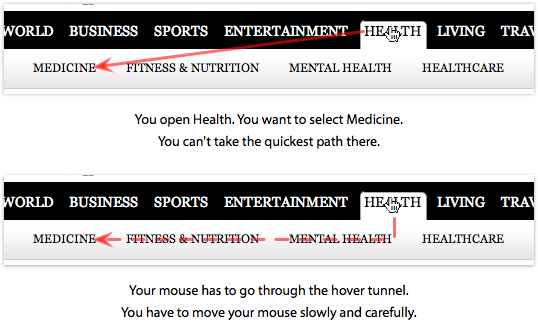
201x년까지만 해도 많이 보이던 '호버 메뉴'입니다. 마우스를 올리면 하위 메뉴들이 나타나고 또 마우스를 옮겨서 그 하위 메뉴를 눌러야 하는 UI인데, 잘 만들면 문제가 없지만 성의없이 만들 경우 마우스를 옮기는 순간 갑자기 메뉴가 사라져버리는 짜증나는 UI가 됩니다.
저는 이런 성의없는 UI/UX를 정말 싫어하고, 죽어도 저런 UX를 만드는 프로그래머가 되지 않아야겠다고 생각해왔는데요, 웹서비스가 PC 시대에서 대 모바일 시대, 대 터치스크린 시대로 전환되며 이런 메뉴 자체는 보기 힘들어졌습니다만, 스와이프를 이용하는 다른 UI에 대해서는 비슷한 문제가 종종 발견되곤 합니다.
그리고 저는 방금 그런 개짜증나는 UX를 제 손으로 창조해냈습니다. 제가 이러려고 프로그래머 했나 자괴감 들고 괴롭네요. UI/UX 개발은 항상 긴장의 끈을 놓치면 안 되는 것 같습니다.

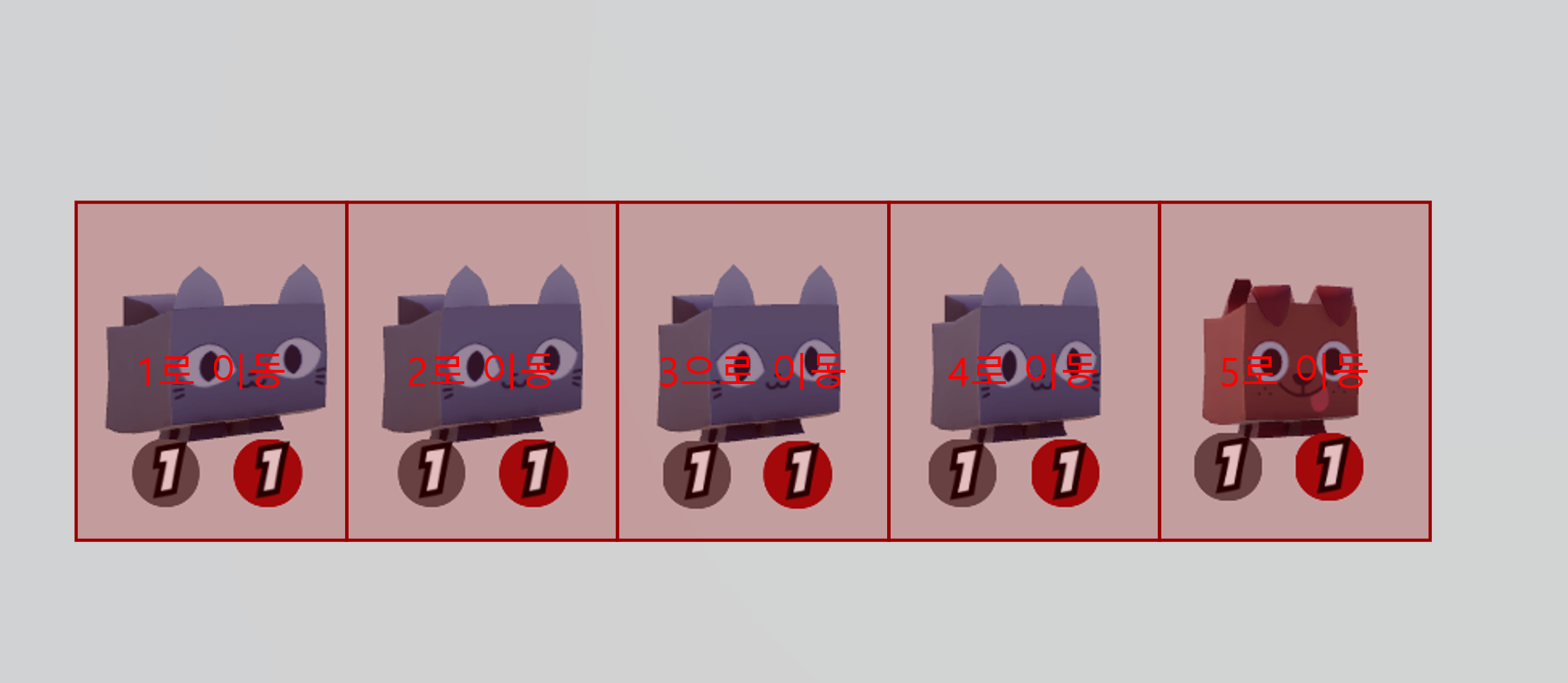
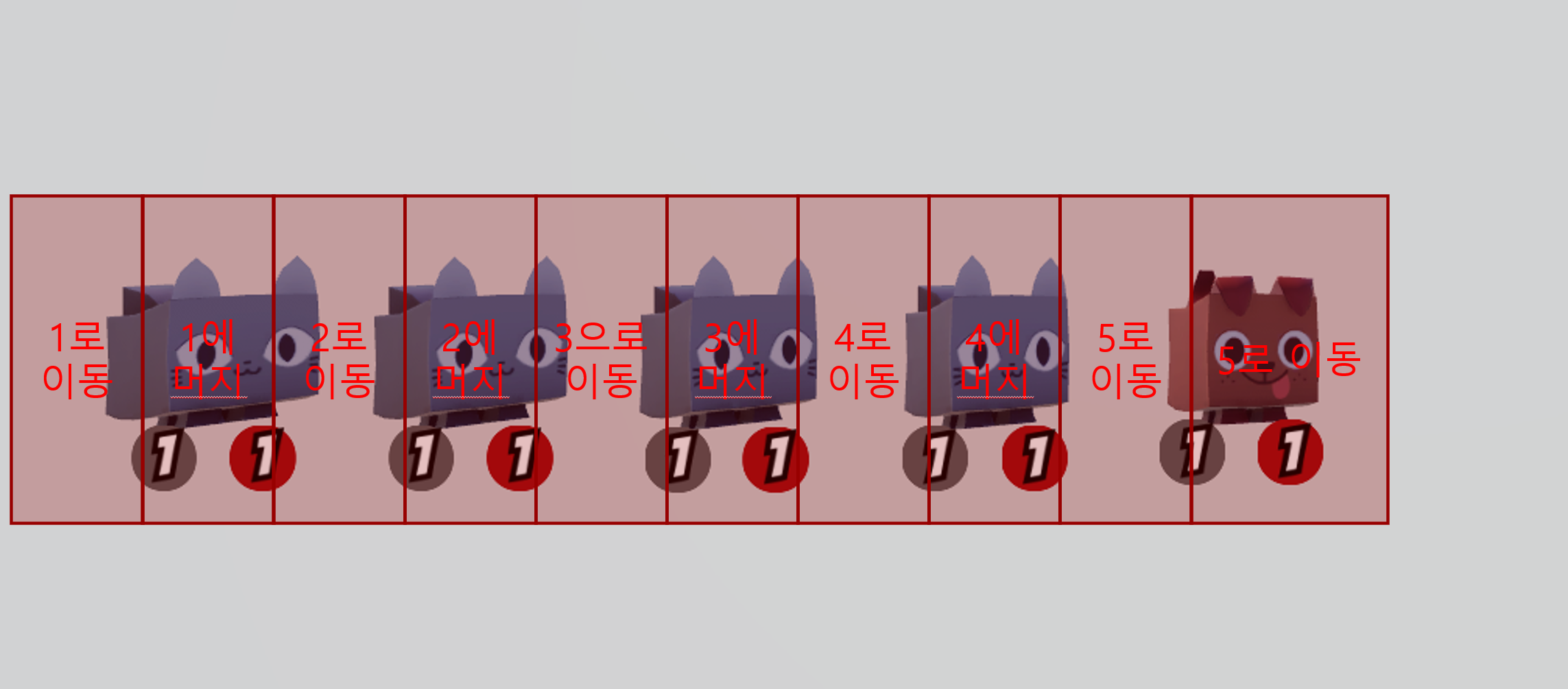
해당 UI는 펫 위에 보이지 않는 투명한 버튼이 있어 해당 버튼에 대한 마우스 오버가 판정 조건인데요, 드래그 앤 드롭으로 펫을 이동시킬 수도 있어야 하지만, 같은 펫 2개를 융합해 더 강한 펫으로 만드는 조작도 같은 조작계로 처리되어야 합니다. (흔히 이야기하는 '머지'.)

결국 저는 생각없이 해당 조작에 대한 버튼을 이동 버튼 사이사이에 끼워넣는 만행을 저질렀는데요, 이런 버튼 배치와 이동 시 위치를 미리 보여주는 애니메이션이 합쳐져 이 짜증나는 UX를 만들어낸 것입니다. 저도 이렇게 짜증나는 UX를 만들고 싶은 생각은 없었는데, 뇌 빼고 작업을 하다 보니 그만... 이렇게 되어 버렸네요...
이런 상황이라면 미리보기 애니메이션이 재생되는 것과 함께 보이지 않는 버튼의 위치도 그에 따라 같이 바뀌는 것이 정배팅인데요, 이 정배는 구현하기 무진장 귀찮고 시간도 많이 든다는 단점이 있습니다. 다행히도 제가 개발자로써 일정을 어느 정도 조율할 수 있는 권한을 가져왔기 때문에 해당 기능을 구현할 수 있을 만큼의 시간을 확보할 수 있었습니다. (기존 편제였으면 작업할 시간 없으니까 얄짤없이 이 상태 그대로 들어갔을 거에요.)
그러니... 변명의 여지 없이 빨리 이거 고치러 가야겠지요? 으아악! ㅠㅜ
+ 17시 30분 수정
제가해냄